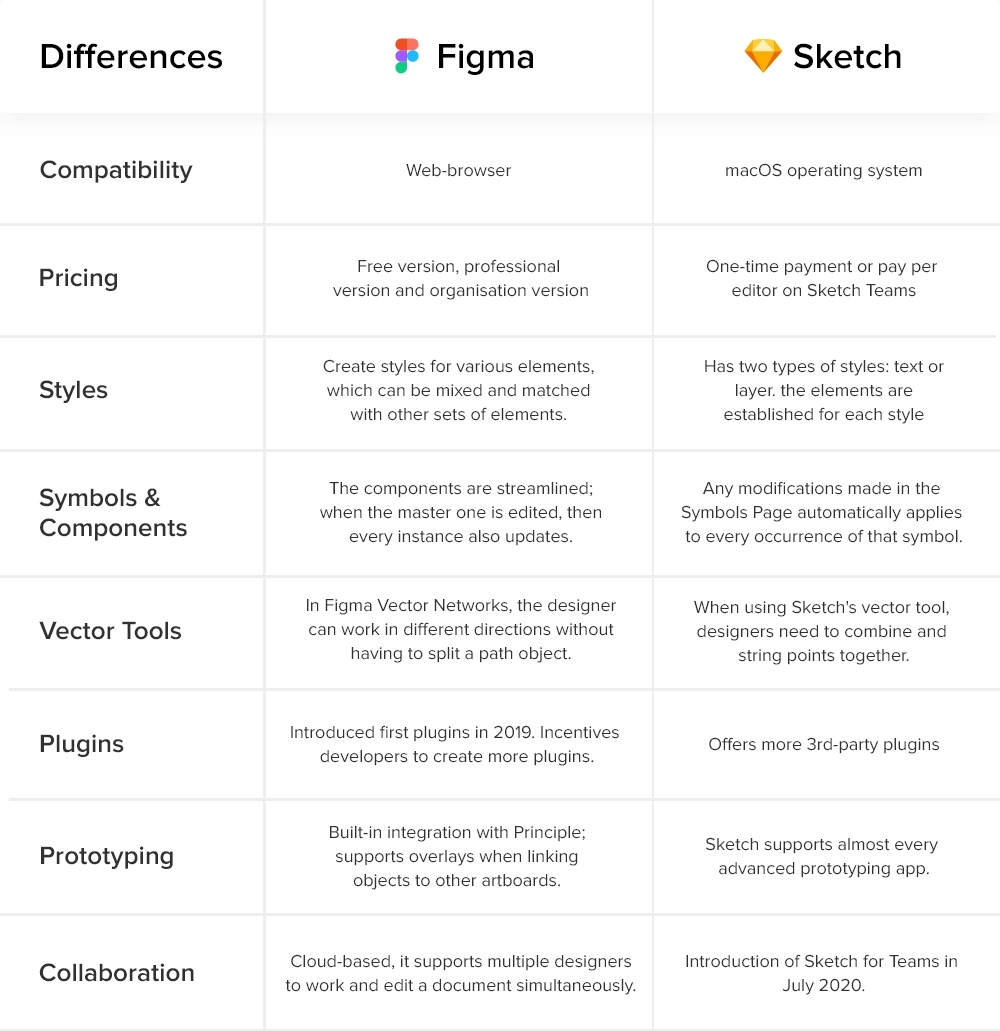
We know people are always confused with designing tools like Sketch vs Figma. They are both different tools but you can use both for designing. Let us try to explain both tools and their features.
Sketch
The sketch is a vector graphics editor for macOS found by the Dutch company Sketch. It was first delivered on 7 September 2010 and also won an Apple Design Award in 2012.
Designers originally used it for user interface, user experience design of websites, and mobile apps but it does not include print design features. Sketch lately added features for prototyping and collaboration.
It is simple to select and costs a fraction of the price of Photoshop also becomes famous for its simplicity. There is no need for any training to use sketch software & also suitable for designing multiple devices.
Schedule Your 30 Minutes FREE Consultation
Features Of Sketch Designing Tool
Plugins
Recently Tisho Georgiev released a great plugin for Sketch known as Symbols, it gives us the capacity to copy Smart Objects.
Smart objects enable us to have many details of one object within your document. We can easily edit any smart objects. After pressing CMD+E, you can see all these changes made across all occasions.
It is also easy to download any WordPress themes, plugins, web templates, UI elements, and many more things.
Smart Guides
This tool supports many keyboard shortcuts like Smart Guides. You can simply use it by holding an object, press ALT, or option. It shows by features the gap between the preferred object and the document edges.
In case you want to go through the distance between the chosen object and another object, hover over the coveted object and it will adjust automatically.
Create Rows & Columns
We can easily create a grid, but it becomes easy and manageable with Sketch. Sketch owns a feature, known as “Create grid”. You can click on the four boxes in the sub-toolbar, to show a pop-up menu, where we can decide how many rows and columns we prefer to arrange the selected objects into.
If we want to highlight the area around each object and the spacing between them and, select the Boxed option.
Artboard Presets
We are using Artboards, or Sketch has an entire canvas by default. It’s helpful to use Artboard presets. When we are matching the Artboard button on the toolbar, there is the option to take presets from the sub-toolbar.
Presets enable us to organize work using pre-defined elements. We can build a document with a range of artboards, so there is a need to remember all the multiple favicon sizes.
Templates
A sketch can generate a new file immediately from a template, through the menu item File > New. We can save a contemporary file as a template to begin each project from your present stage. Go to File > Save as template to do this.
It is very helpful when our team designs for iOS. You can create a file with the status bar or navigation bar, save it as a template.
Figma
Figma is a vector graphics editor also an essentially web-based prototyping tool, with new offline features enabled by desktop applications for macOS and Windows.
Figma works on any web browser, also on Macs, Windows PCs, Linux machines, and Chromebooks. It is the only design tool of its type that uses hardware running various operating systems. You can share, open, and edit Figma files quickly.
The Figma Mirror apps for Android and iOS enable viewing Figma prototypes in real-time on mobile devices. The characteristic set of Figma concentrates on use in user interface and user experience design, with an insistence on real-time collaboration.

Feature Of Figma Designing Tool
Round-trip
In Figma, you can edit a piece from the frame. You can easily return to your original design by pressing phenomenal or keyboard shortcut. There is also a regular metaphor for these 9 other specialties.
Components Live
When we create a design system, sometimes designers use components or make things that never end up being used. There is a need to show components that are used in a project file or across files. You can list the layers or explain a clickable overlay where these components are. Designers who have techniques remove components easily.
Prototype Links
Nowadays, users need to click on every link and remove it one by one. It comes with Remove all buttons which make the work of the designer easy.
Browser application
Figma works in all browsers, it makes it easy. There is no need for installation, no patching, and updates to log in to the site and start using the applications.
Figma turns this concept to change and makes browser apps popular like Webflow or Tilda. The major advantage is cloud storage to manage all files and unsaved files move to drafts.
Team Work
The concept of teamwork and association is among the directions in UI/UX design companies. In Sketch vs Figma, we can say that it follows all trends in the best way.
It allows the use of multiple team members to work on a single project in real-time with a strong Wi-Fi connection. It also comes with another collaborative feature. We can leave a comment right in the file so your team can review the project remotely.
Integration & Migration
We can easily shift all Sketch projects into new applications with no file loss. The transformation is smooth and efficient. There will be no drooping drops and no bad images.
You can also combine Figma with Framer. These days Code- based prototyping is gaining popularity with a new generation of designers.
Read Also: Usability Testing – A Complete Guide
Are Figma and Sketch Compatible?
Sketch vs Figma: Platform & Performance
One of the most important variations among the two tools is that Figma works in-browser, whereas Sketch is a desktop app for Apple computers. This gives Figma a major benefit because it’s accessible.
It is also applicable as a desktop app for both Mac and Windows but there is a need to connect with Wi-Fi. If designers want to work offline, then face a problem because Sketch tools work with an internet connection. It is better to use Figma if you are working offline.
Sketch vs Figma: Interface
If you are using Figma the first time, it is impossible to ignore how it is related to Sketch’s interface. If you are trying to swap from Sketch to Figma, the improvement is easy from a usability point of view.
When you open the Figma app, you can go through to the “recent” section of the file browser. There are also some preloaded, fully editable files or you can copy details from these files into each new design we create.
The major difference is in their terminologies. In Sketch, we said Artboards, but in Figma, we call Frames as well Symbols in Sketch & Components. It is just about using words.
Sketch vs Figma: Features
Figma’s special feature is their teamwork. Its most remarkable feature and multiple team members can manage the same design project easily. There is no need to edit back and forth and every associate can examine them immediately in the tool.
The best advantage of Figma is browser-based, so a developer requires noticing a certain project, and no need to fix a design tool. Each project has its URL, so file-sharing is easy. Most of the time designers prefer to work on Figma.
Flexibility
Figma offers a couple of features that are recognized as superior to their Sketch equivalents. Grids and constraints confirm total flexibility for creating resizable, responsive layouts. It is possible in Sketch to use the group resizing feature but limited to four persons.
Figma has accepted the traditional drawing tool and developed it by using vector networks instead of paths. It means more flexibility when drawing. The wide range of third-party plugins also easily uses the Figma tool.
Figma comes with local prototyping and developer handoff skills, there are plenty of plugins that combine Sketch with the most familiar tools in the industry.
We discuss all major aspects of Sketch vs Figma, so it depends on the individual for selecting the tool. Nowadays, most designers use both tools in their designing work. It helps them to focus on more details and perfectly design their work. Every designer has their own choices, so it depends on their projects as well.
UIUX Studio
Our designing team uses both tools in their designing works. We always use the latest tools to design the best projects in the best way. It is easy for the team to work collaboratively and design websites and applications perfectly.
Do you want to create a new website or application for your business?
Hire our remote designers for the best outcomes. Schedule a call or connect on sales@uiux.studio