App Settings UX
The settings panel of apps makes them simple to use, but they accumulate interest. Users take app settings UX for yield, but designers give them all focus on the setting UX.
App design companies know well-designed settings panels empower users to change apps to their needs and encourage companies to lower customer-support costs.
The UX app settings help users maintain features such as push notifications, time zones, and login credentials. There is a setting for every app.
Most of the time, users & designers frequently ignore the interface panels that help to control all settings. Designers focus on the settings in the app design process because they have enough reasons.
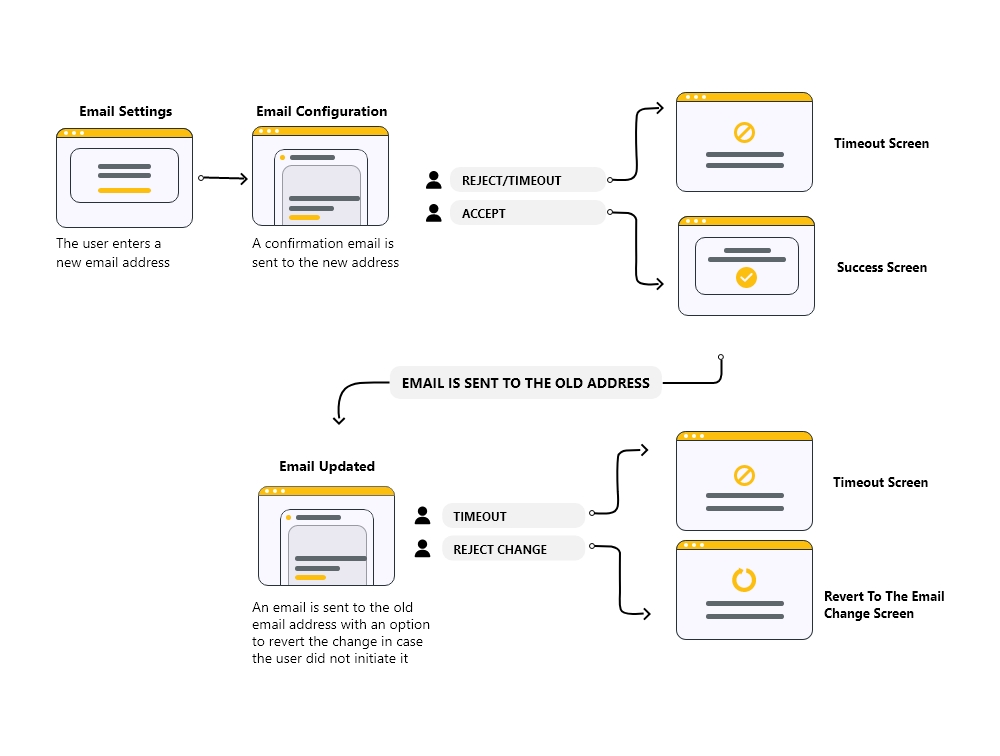
We know that well-designed settings reduce customer support expenses. They continue the process by enabling users to personalize apps on demand. The primary aim is to make it easy for users to maintain their preferences. It is exciting to design settings with aligning users’ needs and letting users accurately update email addresses.
Schedule Your 30 Minutes FREE Consultation
Best Practices Of App Settings UX
User experience (UX) in mobile relates to the comprehensive practice to connect with various types of mobile devices such as phones, tablets, wearable, hybrid. It includes apps, interfaces, software, or the hardware itself.
The design principles are like the app. When we run, the app on the computer differs slightly from the engaging mobile setting UX design practices. Most of the time the term mobile UX design is used. There is a variation between designing an app and designing a mobile website.
People always prefer to download an app rather than a mobile version of the website. They need the best experience to justify the time they used downloading the app. The user never thinks again about deleting the app if the downloading experience is bad. According to studies 75% of download apps only open one time.
UI UX design agency always considers mobile UX app best practices at every step of the design process
Consider User
When a UI UX designer works on mobile design, they always give importance to the user. In this process, if the user is happy with the app design, then the business will expand and boom.
The user needs always come first on mobile devices. If the user doesn’t like mobile design, they hasten to the other apps related to them. UI UX design company prefers to focus on these particular features of mobile users.
Built-In Navigation
Intuitive navigation is more necessary on mobile sites and apps than on desktop sites. When users quickly find how to get through a mobile app, they feel satisfied. We deliver this with specific design patterns & best icons, such as the home icon for the home screen and many others. The user always prefers to use the best navigation of the app.
Smooth Experience
The user prefers the smooth experience of accessing content on an app or mobile website. There is a progression between using their needs, & design details to reflect one another. It makes features simple also users use the app perfectly & build trust with the brand.

User Goals
The approach for a mobile app or website is unique to a complete desktop site. Users always prefer to read the content they need in the restaurant app. They check the menu and order. They never go to read the full content and information about the business details. These types of details hide in menus or submenus.
Sometimes UI UX designers need to focus on login for basic tasks such as the banking apps. In these apps, it always asks for login to the app. When you find the other information, there is no need to log in. These details are essential for users. It gives an impressive outlook.
These features are easy to access and are a great way to UX.
Personalization
Personalization in apps improves the user experience. It helps in achieving marketing goals and all stakeholders involved in this.
The users go for the content that applies to them. It excludes interferences on the site.
The personalization level requires balancing the user’s trust with the app and the company. It always frustrates people when a website displays ads for products they are searching for.
It is the predictive characteristic of advanced advertising algorithms, but the visitors feel anxious.
Quick Respond
When the user visits the app on a mobile device, they prefer to finish the task quickly. The designer needs to design critical tasks in the best way, so users quickly complete their tasks. They make glorious tasks easy on a mobile interface.
These particular inputs in the form fields as email input @ symbol and .com pop up on the mobile screen.
Onboarding Practices
Perfect onboarding is necessary for mobile apps. They quickly interpret the differences between various kinds of apps. The apps which offer features like to-do lists require the least onboarding. The multiple splash screens need unique features to get excited.
Multiple apps like financial services or project managers require thorough onboarding.
Gestures
UI UX mobile designers require recognizing set gestures that people used to use on their devices. The features like holding to zoom or swiping become intuitive for most users.
When a designer varies from an identified gesture, it is necessary to trace users into this divergence. The onboarding method for the use-case appears for the first time.
These are some points that always need to be considered while designing UX app.
Improve App Setting UX
Designing settings is always tricky work, but most of the time, we neglect this work. When used in the app, it boosts the comprehensive experience of the app.
UI UX design company always focus on these points to improve the app settings UX. Let us check chief points:
Group Categories
We know settings are exhausting because many details come under this setting in almost all the day-to-day apps for use. The apps have various frameworks, so it becomes difficult for users to find what they need. The solution to this is to group settings into categories.
Include Search
The group category represents the accessibility more apparent, including a search to make it 5x better. We know that the user only needs to turn on a specific notification setting. The most straightforward way is to search for a particular notification item, to search & turn it on.
There is a long list of categories in the app. The user needs to scan all the items in the categories to search for desired settings. The best approach is to make it convenient to group the sections. Leading UX UI designers use a less and generic number of categories.
We can see this in the WhatsApp settings for android. In their frameworks, they group the items and display what’s inside them. The perfect groups include General, Account, Notifications, Appearance, Privacy, Help & Support, About.
Priority Category
When we group categories, then there is a need to prioritize the settings. The section has the version number with developer details on the top. The most important thing is to analyze and collect the usage data with the used category on the top.
Visual Hierarchy
It overcame settings panels without the visual hierarchy. UI UX designer frequently used settings to the forefront with multiple options, separate categories into sub-pages to low cognitive load.
Adverse Items
Most of the business aims to keep the user fixed into the app to get more out of it. The negative details like log out or delete options are never on the top of the setting pages.
The time the user logs out or deletes data is minimum and easily accessible at the top of the settings. It is going to reduce the greatness of other essentials.
Titles With Jargon
Jargon directs users to search for context outside of settings panels. We define their settings in plain language that shows functionality. It is better to avoid technical or clever names to relieve product and marketing teams, but it is unacceptable for users.
Essential Items at Top
Many points need to be fixed on the top. There is an essential change in privacy & terms. The user needs the review to grab the best attention.
When it is placed on the top section, that helps to increase your revenue. There is an update plan option or arrange the holiday offer on top as a banner. It facilitates users to see it at first sight.
Clear Descriptions & Feedback
Settings require descriptions to analyze their impression. They define what settings do, but provide little information that users have on relevant details. It is better to use formal language & enable to restore default settings options.
The updated settings recover automatically in many apps, but users demand feedback that supports their changes. The users need to click a save button, to make outstanding also force users to scroll with unsaved settings.
These are some steps to improve the app settings UX. It helps in making an engaging app so that more users engage with the app. Using the above points helps in making attractive apps for users.
Closing Remarks
UIUX Studio is a leading award-winning user interface design firm that provides design solutions to clients worldwide. Our designer team is an expert in designing UX apps. We provide all solutions for app settings UX.
We know the value of the best mobile designs. It helps boost the business and expands business according to the niche of the client. Hire UI design agency for designing mobile apps.
Grow your business with engaging mobile designs. Get in touch with us at sales@uiux.studio