Google Fonts, also known as Google Web Fonts, is a library of more than a thousand free source font families. It has a collective web directory for scanning the library, and APIs for using the fonts via CSS and Android. You can get this website in over 135 languages.
The Google Fonts catalog facilitates font design, exploration and also uses this service with over 48 trillion total font views. We all know web fonts are a hot topic. After years of persistence, people prefer to see things according to the designer’s way.
Nowadays, typography matters and UI/UX design agency use all these Google fonts in their designing works.
Google Fonts generator makes it simple to create personality and performance on your websites or digital products. There is an impressive catalog of open-source fonts and icons, which execute probably for artistic type, icons smoothly.
Designers & developers are no longer restricted to a few web-safe fonts freely available on the users’ machine. UX designers produce plenty of typefaces because Google fonts websites have fonts from the world’s most prominent type foundries.
Schedule Your 30 Minutes FREE Consultation
Fonts Crucial For UX Designs
Typography is one of the crucial features of UX design. Selecting the best font for your copy or navigation makes the text readable and enhances the website user experience.
When designers want to select fonts for the website, some questions need to ask yourself, such as about weights of fonts, readability to the x-height, contrast ratio, font scale on multiple devices.
It is always better to use a specific range of weights, matches with approachability, x-height, using a standard of contrast ratio makes readability effective on multiple devices.
When you set on a font for the project, they take some user testing to see how users react to selected fonts.
Typography Terminology
We use many terms for fonts. Let us discuss some crucial terminology of typography. There are two primary fonts: serif fonts & sans -serif fonts.
- Serif Fonts
Its names become famous for their letters, highlighting serifs like small lines or strokes connected to the major part of the letter. Their source is from Roman store shapes, who also thought that words were painted on stones before they created them. We also know it as roman, and its two classic serif fonts are Garamond & Times New Roman. It includes old-style, varied, modern, and slab. - Sans-serif
These are fonts that serifs are not used & come more minimal and modern. It is based on late 19th or early 20th-century signage and promoting typefaces. Sans-serif fonts are frequently called Gothic & Helvetica is remarkable of the sans-serif fonts. It includes grotesque, neo-grotesque, geometric and humanist.
Google font also divides into two categories, such as:
- Text Fonts
It is used in the key text of a website or app and is readable, even in small sizes. Text fonts are simple, also have a broader style, and are less stocky. It works better in small sizes than display fonts. - Display fonts
It specially designed these fonts to look sleek and creative in titles, including identity, with reduced readability that is less optimal for body text.
Advantages Of Using Google Fonts
When a UX designer designs a website, it’s clear to resolve the default fonts and focus on other, practical choices. There is a lot of influence of fonts and advantages to using on sites.
When a designer uses a prototyping tool, they know the impact of using these Google fonts best. Using the right font on the website presents a specific impact on the users because it looks engaging.
Google fonts generators are crucial for websites, and it is a collection of 915 fonts that is free to use. It includes calls to fonts that are used in HTML.
Let us discuss the benefits of using Google fonts CSS on websites.
- Website Appearance
We can easily use thousands of fonts free and select the complete range of professional typefaces. - Heighten Consistency
Most of all current web browsers Google Chrome, Apple Safari, Mozilla Firefox, and many more support these fonts. It helps in improving consistency, and websites look stunning. - Speed Up Your Site
When we use fonts on the website, that helps in improving performance and looks attractive. There are many typefaces to select from them. We use a particular set of efficient fonts introduced and approved by most computers. We also know it as a web-safe font. - Various Choices
There are many preferences of fonts available for UI UX designer. Many new fonts added to the library constantly also offer standards such as Baskerville & Franklin Gothic, which all carry the prefix Libre. - Update Version & Language Support
There are current versions that appear on the site and support multiple languages. You can check font support for the language you need. - Branding
Branding is very crucial for any company. It becomes necessary to use the best Google fonts icons for websites or apps.
In case you are searching for why to use Google fonts, you get an answer here. Designers use the font on websites for the logo to numbers or right down to the microcopy. Using the right fonts presents wordless communication with customers.
Our eyes react habitually to visual ideas, so fonts have a powerful effect on users of your brand. UX designers always give preference to use the right fonts for interacting with brand values and their purposes.
Google Fonts API
Google has launched the Google Fonts API and directory, which is a free web service. It enables website owners the capability to use additional fonts outside of the Web-safe fonts. Now, web developers, designers use font-face CSS coding to use font Directory and API to locate high-quality fonts.
It is a recent approach to the Font-as-Service niche that covers Typekit, Typotheque, and others. Many fonts use only web-safe fonts such as Verdana, Georgia, Arial, Helvetica, Times New Roman. Google API is a web service that promotes high-quality open source font files that are practiced on web designs efficiently.
Advantages of Using Font API
There are many benefits of using Font API. Let us check
- Using HTML Text
It is becoming SEO-friendly when we use @font-face as an explication to web typography. There is no need to change your existing content, only update google fonts CSS stylesheets. - Web Friendly
It is web-friendly because using HTML text doesn’t affect users who use screen readers. - Eminent Uptime Infrastructure
When a UX designer uses @font-face, it needs a stable framework of Google. Making the font files fast helps in helping your own server’s performance.
Use of Google Font API
It is a very easy-to-use font API. There is only a need to add one stylesheet connection factor in web pages and use a font in your CSS.
Check these steps to use Google API :
- Step 1: Include Stylesheet Link
It is very important to search fonts in Google’s font collection to use. The basic format for consisting of a specific font on your website is:
eg.link rel=”stylesheet” type=”text/css” href=””>
- Step 2: Apply Font To Style HTML Factors
In the below example, we assign factors to the font called Font Name applying the font-family CSS attribute.
h1 {font-family: ‘Font Name’, serif;}
When you use a font for one time, declare your style in line.
p style=”font-family: ‘Font Name’, serif” >
Five Revisions Is Attractive
- Step 3: Backup Plan
In the above code samples, there is a use of serif as the contingency font. We use this to dodge unpredictable behavior. When sometimes Google servers go incorrect, the browser uses its default serif font. It is best for every time to use the font-family quality known as font stacks.
How Do I Download Google Fonts?
It is accessible to download Google Fonts. There is a need to set up a selection of fonts. Now open the drawer at the bottom of the screen. Click on the Download icon in the upper-right box of the selection drawer. Now download the typefaces to use in mock-ups, documents, or many other places.
When browsers execute websites to use the Fonts API, it checks if they install a font locally on the desktop and suggests using the local version over web fonts. There is a need to check that fonts connected locally on a personal computer constantly need up-to-date.
Best Google Fonts For Website
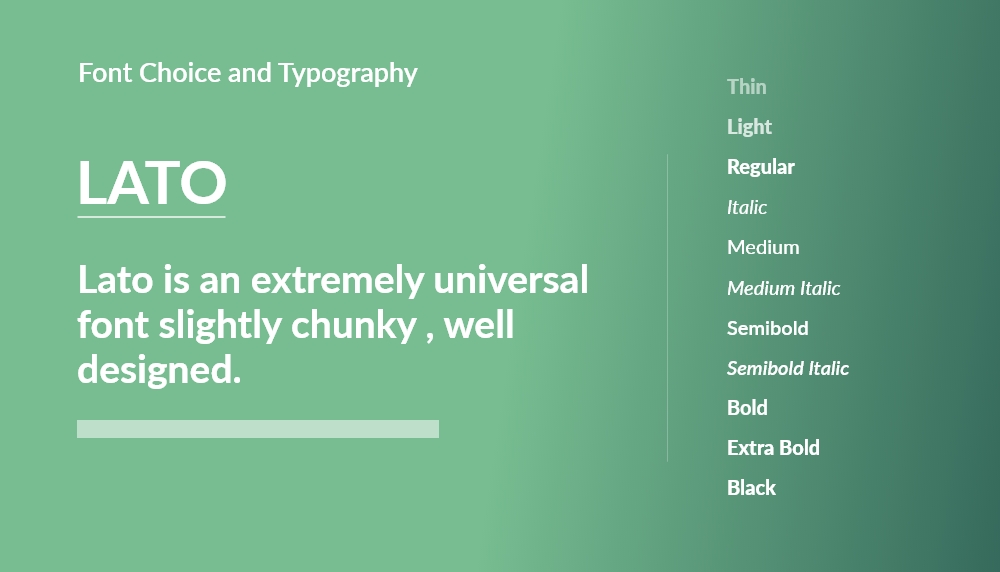
Lato
It is designed & created by Warsaw-based designer, Łukasz Dziedzic. It runs transparently in body text and also sets out separately when used in larger-sized titles. This sans serif typeface family is recognizable, special in that they rounded the font details off.

Abhaya Libre
It is classically luxurious, with its rounded shapes and soft edges. Abhaya Libre advances for a powerful header font, holding readability insignificant materials. You can not use long paragraphs in reduced bodies, which tire the eyes.

Merriweather
Eben Sorkin designed it for optimal readability on screens. Its large x-height increases the font legibility, it fits for long texts and headlines and titles. Now it has 8 styles: Light, Regular, Bold, Black, Light Italic, Italic, Bold Italic, Black Italic.

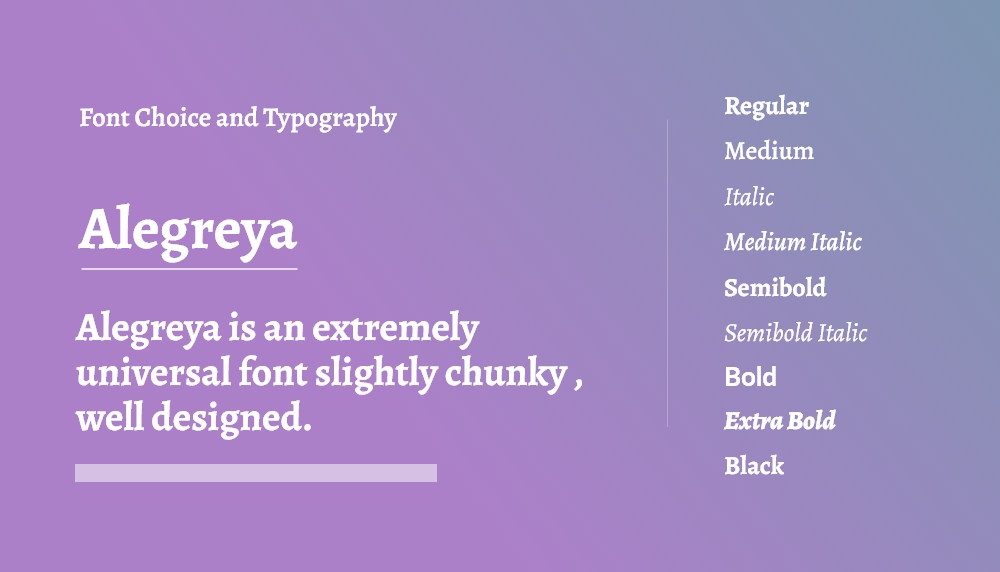
Alegreya
It is adaptable, moving back to the old days of printed press in phrases of shapes. This font allows the best readability for lengthy texts in large or small bodies. Google extends multiple styles for Alegreya, & presents in the multiple-faced font from Regular 400 to 800 black bold styles.

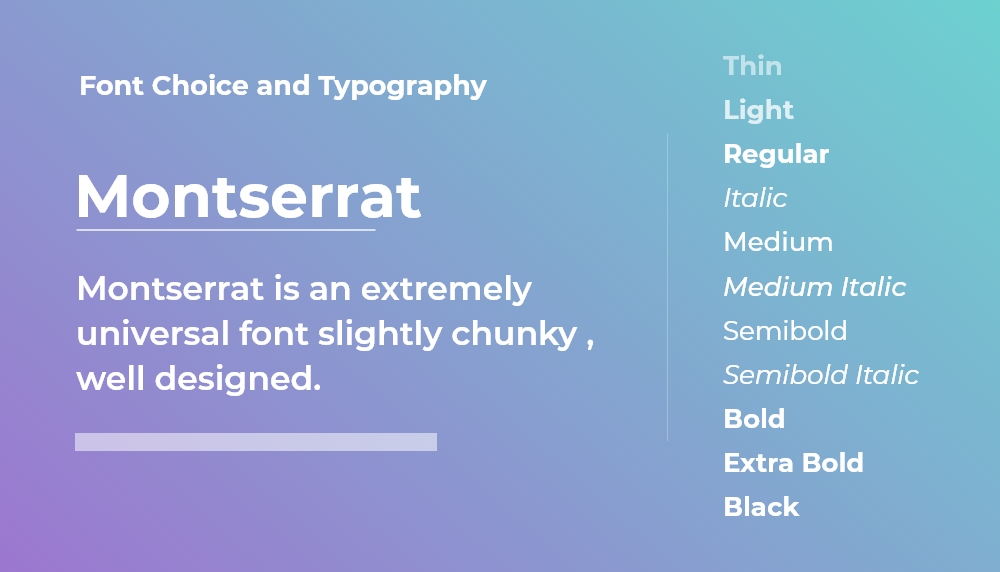
Montserrat
It was first founded by a Kickstarter project in 2011 & created by Julieta Ulanovsky. Montserrat saves the value of urban typography that developed in the first half of the 20th century. They named this engaging sans serif font family after the Montserrat area in Buenos Aires.

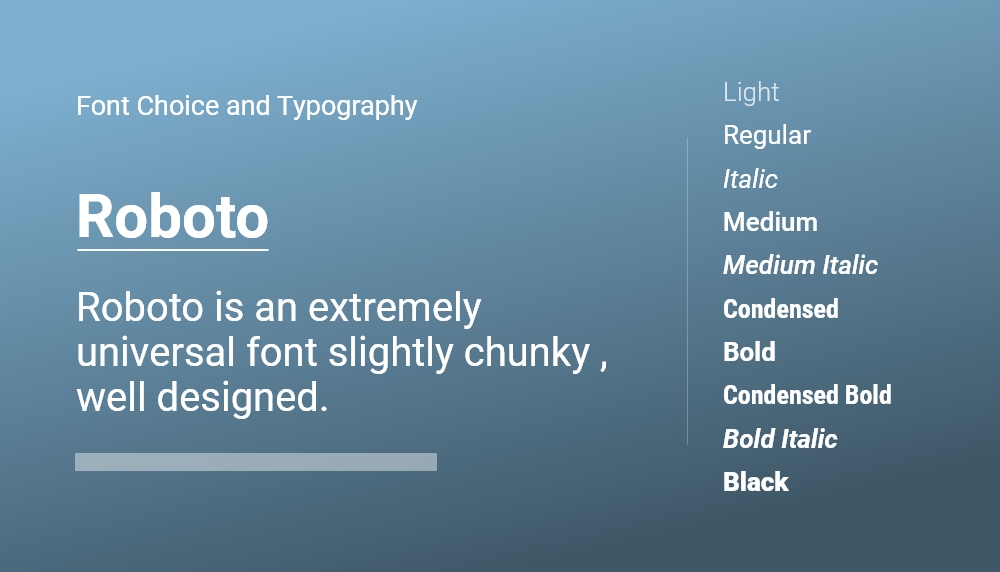
Roboto
Roboto is Google in-house & the most downloaded font on the Google Fonts website. Most designers prefer to use these Google fonts Roboto because of its clean, classy, professional, friendly process & readability for web and mobile users.

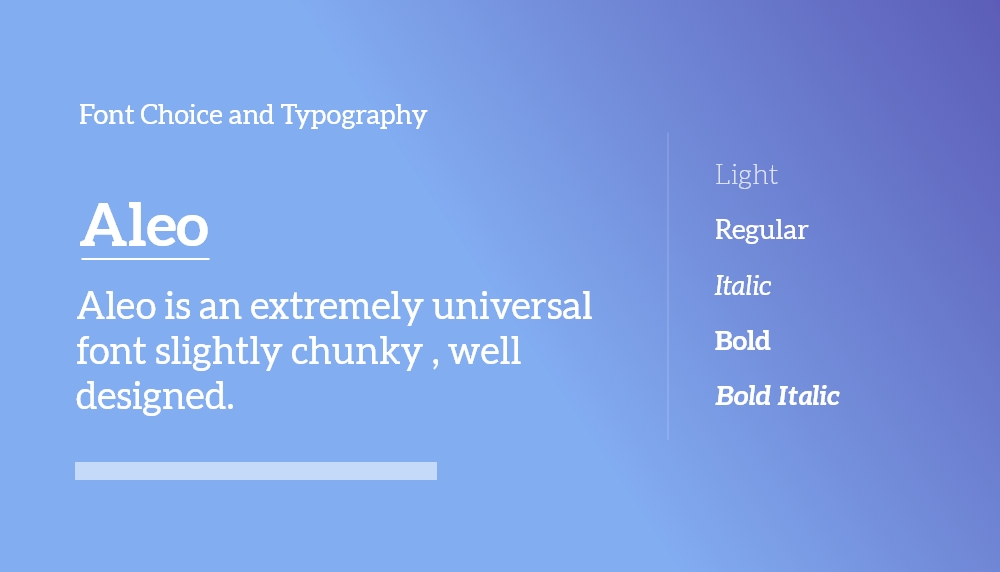
Aleo
It is a serif typeface executed for a recent activity that values classic usability standards. This font has a recognizable connection with the added Google font Lato. Aleo is a familiar font with semi-rounded shapes, curves that run especially great for long texts.

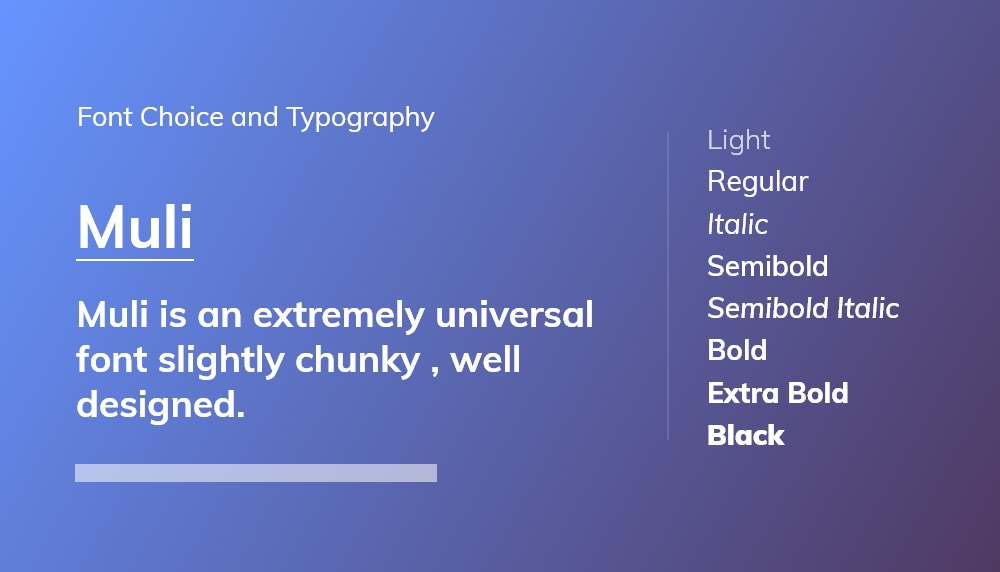
Muli
Muli is functional, has a minimalist sans-serif font, and was designed by the late Vernon Adams. They designed it to use as a display font and also work well as a text font. It is best for web, mobile applications & has a single-story lowercase ‘a’, a comparative that has more concern than others.

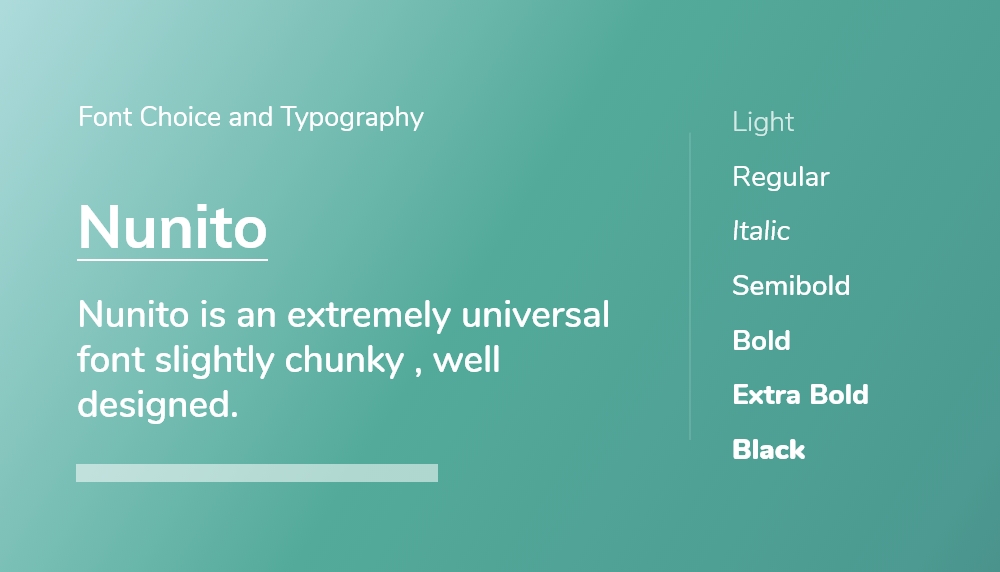
Nunito
Another Vernon Adams creation, Nunito is a sans-serif font designed as a display font. With 8 different weights available, it is a versatile, attractive font that recommends using when you want a quick, stylish sans-serif heading.

Open Sans
It is the familiar Google Fonts, also an open sans-serif font for practical use. It also mixes well as a text font with attractive fonts in this listing has a simple, friendly design. Steve Matteson created open Sans, also developed for print, web, and mobile uses.

Barlow
Barlow was made to show the global style of the state of California. It yields features, common forms with the state’s license plates, road signs, and trains. It comes with softly rounded shapes, and low contrast also has good readability, has 9 styles to pick from.
We use many fonts in mobile or website designing, such as Assistant, Asap Condensed, Nunito, and many others. It becomes easy to use any Google fonts for websites or fonts.

Select Best Fonts For Your Website
Multiple Google fonts are available, so selecting the best fonts for the website is a tricky task. It is better to select the font according to your brand tone because these are essential factors for branding. The primary factor is to ensure that your font scheme is cohesive to your visual brand assets.
Let us check how we select the right font for your website.
Give Priority Your Fonts
It is a rule that never uses over three fonts on your website. When using limited fonts, improved site design also makes your website more reachable. Each of these fonts has multiple levels of importance, with a simple sense of hierarchy, a primary font, a secondary font, a free accent font.
The primary font is the most remarkable one and is used on the headers of your website. It is connected with your brand, & not commonly used everywhere on the site, so it is more effective and specific than the rest of the fonts on your website.
We use the secondary font across most of your written website content. It involves paragraphs, descriptions, blog articles, and more. The primary font is always eye-catching, but the secondary font is leading, highly readable.
We only used the accent font for a very particular purpose. On websites, we use the accent font for calls-to-action. It helps to bring the attention of the target audience to the most relevant button on the page. We add logo design font choice to use as an accent font.
Font Classification
The skill of using typography is intense and complex, varying from readability to text arrangement and spacing. There is a need to focus on the relevant classification of serif, sans serif, and script fonts.
Text Themes
When you select the type scheme, there is a need to select the various letter sizes for large titles, subtitles, and paragraph text. The main websites use these guidelines as :
Titles: 30-70px
Subtitles: 22-30px
Paragraph: 16-20px
This method helps to make the design process simple & boosts the website user experience & also effective for SEO.
Many extra elements influence the visual weight of a font to include stylistic variations, like bold, italic, or underlining. The excessive use of these styles results in a significant effect and eventually reduces the message, so it is best to use them in moderation.
Typography Tools
When we discuss Google fonts icons, there are many ways to use fonts on the website. A good deal of typography tools helps to select the right font for your website.
Let us discuss typography tools:
- WhattheFont
It uses extensive learning to go through several over 133,000 font styles and locate the most suitable match for the fonts in your image. It works with related scripts also when there are multiple fonts in the image. There is a need to upload the image, tick the font you need to single out. - Type Scale
It includes a variety of varying styles that promote the product and its content. You can view, keep the type and scale for your project, and experiment with font size, scale, and specific web fonts. The type scale is a mixture of thirteen styles that are managed by the type system. It includes reusable sections of text, each with a proposed application and meaning. - Font Data
It is the archive of easily downloadable fonts. You can browse by alphabetical listing, by style, by author, or by popularity. - IdentiFont
It is an online directory of fonts, with the principal function of a tool to help recognize a font from a sample. We have interpreted it as the most comprehensive Internet directory of fonts. It is also used to get a font-related search that appears with find fonts by name, picture or symbol fonts, search by designer or publisher. - Typetester
It is the most famous application for web designers as a full-blown typography editor. You can test, analyze, select, design with over 2800 web fonts from Adobe Edge, Adobe Typekit, and Google Fonts. - Type Zebra
It is a local font explorer and tests fonts in a web browser. You can test your regionally installed typefaces in a web browser.
- State Of Web Type
It includes up-to-date browser support data for typographic features. No browser support data site fits into the detail for type and typography features. - Canva Font Combinations
The key factor in excellent graphic design comes down to font pairings because the geometric form of this font combination is ideal for designing. - Typespiration
A feature of web typography designs is ready-to-use CSS codes with font combinations & color palettes. It is free to use on your website or mobile design. - Alternatype
It helps to find free fonts with related features to the dominant typefaces. Designers curated each font, also managing every day to make the tool more effective and complete. - Prototypo
It is a professional tool enabling work on unique personalities with custom fonts. It brings designers to another level, using their skills in designing. - Wordmark IT
It helps in selecting fonts by instantly presenting your text with your fonts. You enter a word or a phrase, and it rapidly reveals the fonts on your websites. - Typewonder
It generates web fonts used on websites. Users type the URL of their websites, pick fonts, and get the code in the coveted font. - Fontjoy
It encourages designers to pick the best font combinations. You can mix and match various fonts for the perfect pairing. - Fontreach
It drags the top million websites and surfaces data about font usage across the web.
Typography Plugins
Many typography plugins help UI UX designers while designing the website. Let us check major plugins for typography.
- Type Sample
You can simply identify, test, and sample with this plugin. It is easy to install and drag the button below to your bookmark bar and check all details. - Palette Lab
It helps to discover new fonts and outstanding color collections each time you hit the new tab button. - Measure
It comes with augmented reality (AR) technology to turn your device into a tape measure. You can calculate the size of objects, automatically identify the aspects of rectangular designs, and save a photo of the measurement. - Font Face Ninja
It comes with an exclusive algorithm that analyzes font files to get extra specific results and displays an analysis of all fonts used on a website.
Wrap Up
UIUX Studio is an award-winning UI UX design agency & provides services worldwide. Our UI UX designers are experts in using various Google fonts with combinations of fonts in their projects. We use separate fonts such as google fonts Roboto, Lora, Verdana, and many more. It helps us to make websites or apps more engaging.
It becomes easier to use multiple fonts on websites or apps to make them more attractive.
Send your requirement for more details to sales@uiux.studio