At UIUX Studio, we’ve always recognized the importance of design systems, but it wasn’t until we joined a startup as founding product designers that we fully embraced their significance and complexity. This experience has deepened our understanding and constantly keeps us on our toes, learning new intricacies and returning to the basics of design systems.
With design and engineering interns joining our team this summer, we’ve been reflecting on how to guide someone new into the world of design systems. Here’s our advice to make the journey into design systems simple and familiar for those starting out.
ONE — Understand Atomic Design

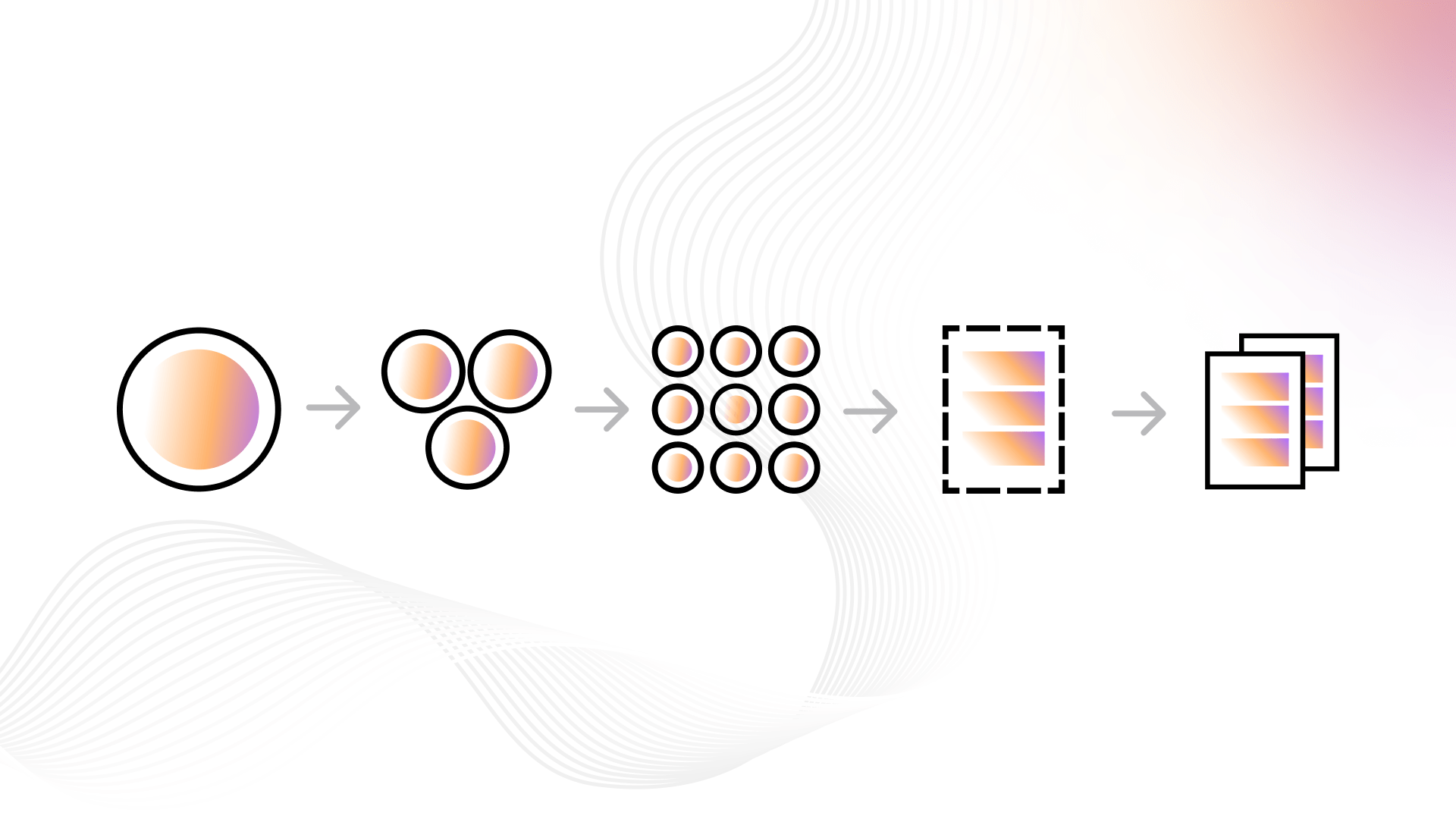
Atomic design is a methodology for creating design systems developed by Brad Frost. It breaks down systems into scientific terms that reflect the composition of matter:
- Atoms: Foundational elements like typography, color, and spacing.
- Molecules: Components such as buttons, checkboxes, and switches, composed of atoms.
- Organisms: Patterns such as modals, card layouts, composed of molecules.
- Templates: Structures for organizing components and patterns to create consistent layouts.
- Pages: Specific examples of interfaces that showcase the principles and patterns of a design system.
Understanding atomic design is the first step to mastering the basic anatomy of design systems. It’s simple yet highly effective in building scalable and efficient systems.
TWO — Know Your Products and Customers

Design systems are often seen as products. While they are more complex, this notion is rooted in truth. Like any product, design systems serve customers with specific needs and pain points. To address these effectively, we must be both customer and data-driven.
- Customer Insights and Data: Collect insights from developers and designers. Understand their pain points and how they currently build and implement UI.
- Review Metrics: Look at bugs, customer NPS, and accessibility scores to gauge the quality of the current UI.
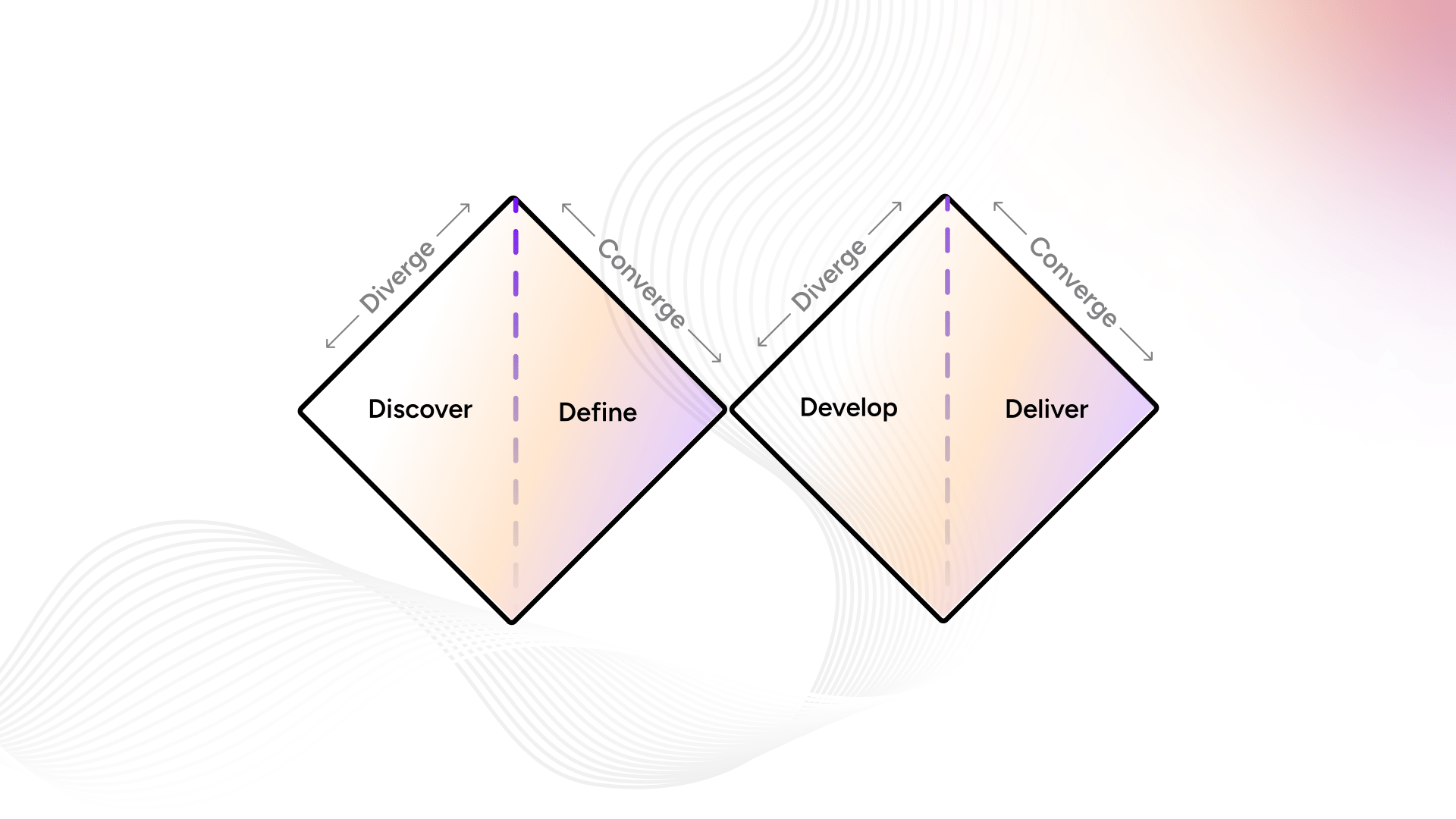
- Double Diamond Process: Use this design process to guide the development of your design system:
- Discover: Identify gaps and problems through user research and available data.
- Define: Clearly articulate the scope and goals of your design system.
- Develop: Ideate and collaborate with cross-functional teams to create solutions.
- Deliver: Track success metrics, follow up with customers, and plan for future iterations.
Discover: Unearthing Pain Points and Opportunities
The discovery phase is crucial in understanding the current landscape and identifying where the design system can add the most value. Here’s how we approach this phase:
- Interviews and Surveys: Conduct in-depth interviews with developers and designers to gather qualitative data on their experiences. Use surveys to reach a broader audience and quantify common issues.
- Workflow Analysis: Observe the workflows of different teams to identify bottlenecks and inefficiencies. This can reveal opportunities for the design system to streamline processes.
- Current State Audit: Perform a thorough audit of existing design assets and codebases. Identify inconsistencies and areas where standards are lacking or outdated.
Define: Setting Clear Goals and Scope
Defining clear goals and scope for the design system ensures that everyone involved has a shared understanding of the mission and objectives.
- Problem Statements: Create concise problem statements that articulate the core issues the design system aims to address. These statements serve as a North Star throughout the project.
- Roadmaps and Timelines: Develop detailed roadmaps that outline key milestones and deliverables. Use RICE (Reach, Impact, Confidence, Effort) scoring to prioritize tasks and ensure that efforts are aligned with the project’s goals.
- Stakeholder Buy-In: Present the defined scope and goals to stakeholders to secure their buy-in and support. Use data and insights gathered during the discovery phase to build a compelling case.
Develop: Building the System
The development phase is where ideas are transformed into tangible components and patterns.
- Cross-Functional Collaboration: Work closely with developers, content designers, product managers, and marketing teams to ensure that solutions are feasible and aligned with overall business goals.
- Component Library: Start by creating a component library that includes foundational elements such as buttons, input fields, and navigation bars. Ensure that each component adheres to best practices for accessibility and performance.
- Design Tokens: Implement design tokens to maintain consistency in styles such as colors, typography, and spacing. Tokens make it easier to manage and update styles across the system.
- Documentation: Develop comprehensive documentation that outlines how to use each component and pattern. Include guidelines for accessibility, responsiveness, and customization.
Deliver: Launching and Evolving the System
Delivering a design system involves more than just shipping components; it requires ongoing maintenance and evolution.
- Success Metrics: Identify key metrics to track the success of the design system. This could include adoption rates, time saved in design and development, and improvements in UI consistency.
- Feedback Loops: Establish regular feedback loops with users of the design system. This can be done through surveys, usability testing, and open forums for discussion.
- Continuous Improvement: Use the feedback and data collected to make iterative improvements to the design system. Plan for regular updates and enhancements to keep the system relevant and effective.
THREE — Learn From The Best

There are many excellent examples of design systems that are robust and organized. While it’s important to draw inspiration, remember to tailor your design system to your unique products and customers. Straight-up copying will set you up for failure.
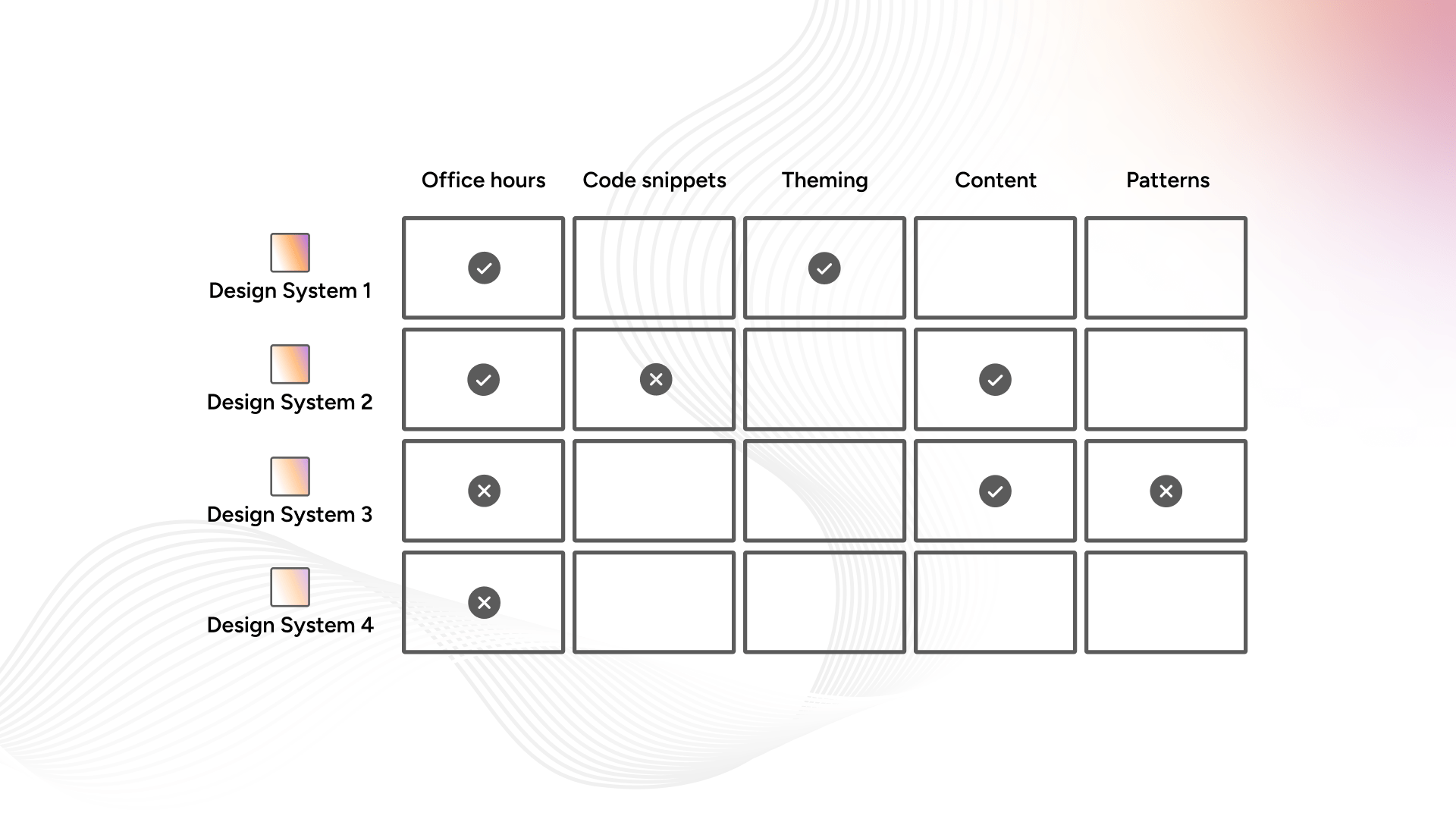
- Review Popular Systems: Observe how they are structured, their principles, and their documentation.
- Benchmarking: Use competitive analysis to understand common standards and features in other design systems. This will help you form opinions and draw inspiration for your own system.
Key Learnings from Leading Design Systems
- Modularity and Scalability: Leading design systems are built with modularity and scalability in mind. They allow for components to be easily combined and extended to create complex interfaces.
- Comprehensive Documentation: Documentation is a critical component of successful design systems. It ensures that users can understand and implement the system correctly and consistently.
- Strong Governance Models: Effective design systems have governance models that include contribution guidelines, review processes, and mechanisms for maintaining quality and consistency.
Summary
Diving into the world of design systems doesn’t need to be daunting. If you’re a designer or developer, you already have the skills to build products and work on teams. Apply familiar methodologies like design thinking and stay customer-driven.
- Start Small: Design systems take time to build and gain traction. Begin with a minimum viable product and iterate.
- Leverage Communities: Many professionals dedicate their careers to design systems and share their knowledge through Slack channels, blogs, forums, and podcasts.
Remember, you’re not alone on this journey. By breaking down the process and staying focused on your customers, you can build a design system that scales and evolves with your products.
Building a design system is a journey of continuous learning and adaptation. By understanding atomic design, knowing your products and customers, and learning from the best, you can create a design system that not only meets current needs but also anticipates future challenges and opportunities. At UIUX Studio, we’re excited to share our journey and hope our insights help you navigate your own path in building effective and impactful design systems.