UX designers work on various details to make them creative. The prototype design is an initial presentation of product design to examine an introductory concept of the product. We use it in a mixture of diverse industries to evaluate the design and assess its existence. It helps to enhance accuracy and satisfy user needs.
Prototype design thinking presents arrangements and features for a functioning technique or concept. It works as a connection within interpreting a particular idea. It sets theory on the ultimate forms of design that generate questions. They use the software as a fascinating example to create a new version or model of the product.
Types Of Prototypes
Most user interface design agency use various types of prototypes. They use multiple prototype design patterns in their projects. It helps to understand the complete picture of designs. There is a need to know about various types of prototypes.
- Proof-of-Principle
It applies to checking relevant concepts of design. It does not recognize an expected final product. - Working
It serves all functionality of an end product. - Visual
It displays size & features but not the capability of a proposed design. - Form Study
It is a type of visual prototype where the particular concern is with the geometric aspects of the plan. There are various details such as preferably color, texture, and other features. - User Experience
It describes accurate details of a product to perform. It is practically meaningful in the final version. - Functional
It follows function and planned design. The ultimate design is unique in scale or technique. - Paper
It is a hand or marked design of a user interface or a software product.
These types of prototypes help in getting the best results. Using prototypes depends on industry and projects.
Schedule Your 30 Minutes FREE Consultation
Varieties of Prototype Design
Prototype design takes many forms, including paper, 3D printing, digital, miniature models, or inadequate management products. These prototypes take place in various functional areas, present or a small model. It concentrates on functions and not on looks.
The displayed prototype centers on observations and not on the system. The small model incorporates both or small interpretations of the final product. Its progress depends on the expected direction of the prototype, use of medium, and durability of the prototype.
Prototypes are throwable or non-throwable types. It has its advantages, such as a throwable type is to prepare an opinion of a product. The non-throwable is it makes advances to appear at the ultimate output. Let us check their varieties.
- Film Prototype
It uses making videos to explain concepts in a graphical or visual format. - Feasibility Prototype
UX designers explain this prototype to verify the probability of different solutions. It helps to solve technological risks connected to growth in times of work, adaptability of factors. - Horizontal Prototype
It is a user interface in the design of screenshots that shows the outer cover of the human interface, such as windows, menus, and screens. It applies to interpret the scope and conditions of the product. - Rapid Prototype
We practice this technique to arrange the initial model of a product. It uses three-dimensional computer-aided design to produce something in a brief span. - Simulations
We digitally set the simulation up with a physical product. It helps us to conclude a review of a product in the present world. - Storyboard
It describes a product in the form of a story that shows a typical order in which information needs to perform. It helps in determining useable sequences for presenting the information. - Vertical Prototype
It is the back end of a product as a database creation to test the front end. It enhances database design to analyze primary components at early stages. This helps to present a performance model by controlling the essential purposes. - Mock-up
It is with no functions to get a comprehensive visual of the product. Mock-up is an unfinished version of a product with no dynamic features. It depends on UI UX designers to select the prototype according to the niche of multiple projects. There is a call to decide which prototype serves suitable for your project.
Prototype Design Works
The best way to select prototypes is a tool to confirm functionality. It is the best way to tell how it works with the collection of high-value benefits. Let us check how it works.
Reality
We make prototypes of products that are ultimately conceptual. It prefers small-time, but finally, it has details for collaborators to understand. It is a primary step in going from theoretical to actual.
Manage Query
Sometimes designers have difficulty without a solution. Prototyping is a unique way to reflect problems and set up results immediately. In case it does not work, there is a need to try prototypes again.
Iterate
It comes in multiple stages, but most of time results are the same. Using sketches to hi-fis has modern iteration that provides nature and offices to test. It becomes easy with extra data that iterate fast & active.
Detect Scenarios
It is noticeable with many limitations of product studies that provide practical context.
Usability Difficulties
The prototype product has various types of motives, obstacles. It needs to be quickly spotted and also fixed for better results.
Presentation
Prototypes have various stages for the initial presentation. It has a test version of a page or offers a product to a client. It becomes easy to analyze all details.
These steps help in designing prototypes and their way of working. It tells us about the latest trends and other views of target users.
Prototype Design Patterns
We know it assigns prototype design patterns to protect the complexity of making additional features for the user. It is a process to adopt a constant effect. They create extra details from scratch. It includes expensive operations that present design help as a prototype. It includes objects & saves valuable resources or time to set up prototypes.
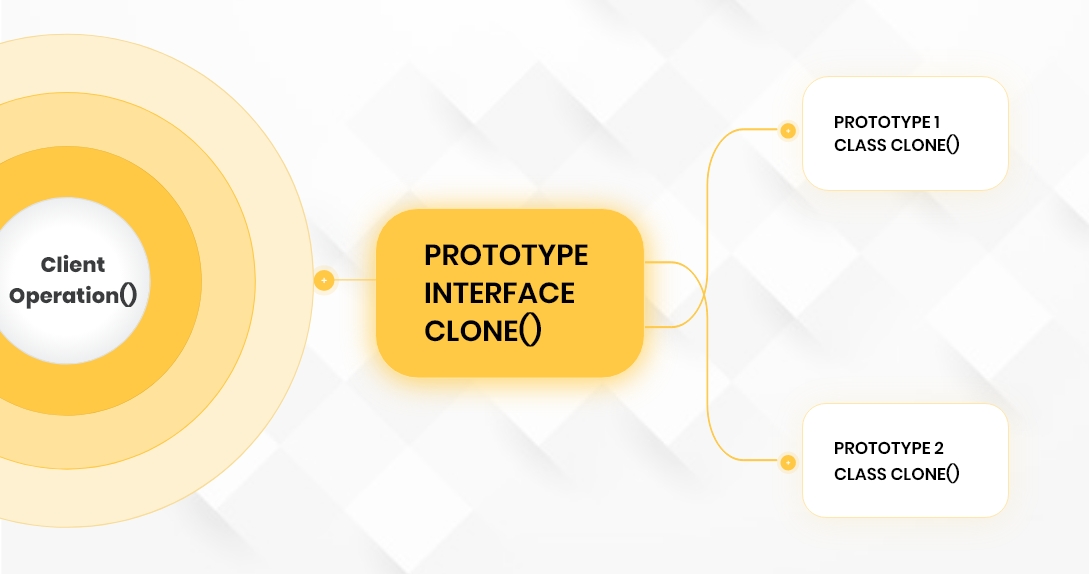
The prototype design patterns require the creation of objects with existing factors. The best way is to perform design from enduring items is the clone() method. It is the best method to execute a prototype pattern. It is the stage to decide the current object based on various models.
There are various members in prototype design patterns, such as prototype, prototype note, and client. Here, the prototype is a definite object. We use it as a testimony service to have all prototypes convenient by using order parameters. The user uses services to access the prototype.

The UML Diagram of the Prototype Design Pattern
Benefits of Prototype Design Patterns
There are many uses for using a prototype design patterns that helps make the best digital products. It is necessary to know the advantages of prototype patterns.
Add & Remove of Products
It includes a unique product category into a system quickly. There is a need to register a prototype item with the client. It is flexible than for creational purposes, to install or remove prototypes.
Different Uses
The dynamic systems define current behavior through work by fixing benefits. There are design variables that are not set at current levels.
Defining Objects
There are many ways to create parts or subparts of a digital product. It helps us to explain the projects for epitomizing complex that define user structures for specific sub-circuits.
Sub-Class
This process creates a hierarchy of classes that equals product class. This pattern clones a prototype to ask a factory method to create a unique design.
Prototype Drawing
There are various kinds of data that are used to form prototypes. The UI designers have plans for layout, structure, or specific forms of striking design. The idea of initial plans is to manage the field to perform.
There are multiple writing tools, such as pencil, paper, whiteboard, and marker. This copying method relates to many systems that are based on various ways. The below is a way to draw prototypes for separate domains and projects.
User Flows
There is a need to evaluate user flows. It helps users to satisfy their objectives and cooperate in the system.
Information Items
Most user flow shows various user inputs and outputs. It identifies how users relate to user behavior or intentions. It involved them in interactions and their work process.
Designs
There is a need to know who uses the system to check and how they perform. The user flows want to design the layout to choose functions.
Simple Structure
When they design user flow, there is a need for a better idea of the layout of the product. It includes various texts, images, videos, to show primary boxes or scratches. The structure used in this content is for only visualization, not for proper use.
There are many other ways to use sketch papers, particularly planned paper, or tools. It helps to make proper wireframes during sketching. There is a key design in question that is low cost. It has arrangements to prepare sketches more easily.
This method depends on the use of designers to follow steps. When user flow completes the process, then flow works perfectly. It is a great idea to skip back between a sketch or create digital wireframes.
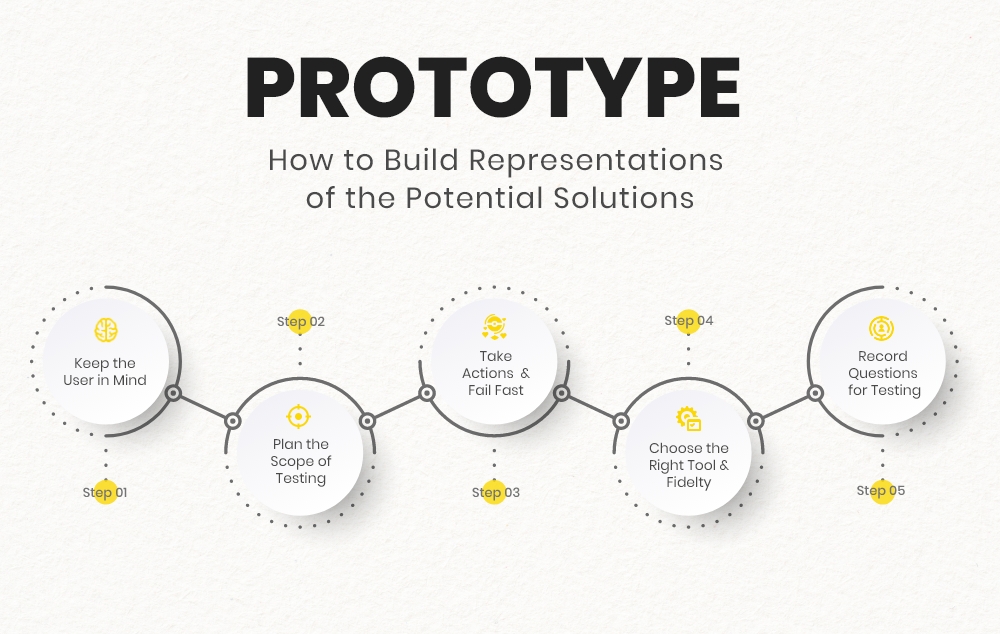
Prototype Design Thinking

We know prototype design thinking is very important for the analysis of any design. UX designers use these methods in their projects through various stages of prototype design thinking. It helps us to know different stages of interpretation. There is a need to view all points to make them interested.
User In Mind
It is significant in prototyping to keep the user in mind. It helps to know all the details of products. These details help in analyzing users’ points of view to design websites or apps according to them. The concept of elegant designs starts with low-fidelity prototypes with regular input from users.
Scope of Testing
UX designers always keep user views in mind. After this, there is a need to know the extent of testing. In every digital product, the capacity for testing is different. It becomes imperative to know about testing, so it becomes easy to design products. There is a need for many details to determine what to test. It needs a proper plan for all relates.
Take Action
When UX designers make plans to test prototypes, then there is a need to take action. It is significant to work on various methods so that they know what is best for users. Many facts help in deciding the best design for websites or apps.
Select Best Tool
It is necessary to select the best tool for prototype testing. Using the right tool is very important because all aspects depend on it. The results of a prototype depend on the means. Designers select the proper tool according to requirements.
Record Process
It becomes essential to record all processes & need to include questions for interviews. It helps to know proper handling and its results. There is a need to cover all questions from the user’s point of view & it becomes necessary to record all processes for better interpretation. It is an important stage in prototype design thinking.
These are steps that include prototype design thinking. UX design firm uses many prototype designs for getting better results. All stages are essential in a prototype that helps in getting the best results. It helps us to know the latest trends and user minds. We need what type of details in a unique design that engages more traffic. Prototypes help us to recognize these details.
Closing Remarks
UIUX Studio is an award-winning design company. We have been providing multiple services since 2009. Our designer is skilled at using prototyping to engage more users. It helps us to know absolute understanding with relevant actions, to inform design decisions in the future. We use prototypes to handle modern ideas that influence businesses approaching profound ways of thinking.
The visual design prototypes offer a perfect user experience for testing and interpretation processes. You want to expand your business or engage in more traffic. Your website or app can be unique to our digital designs. The elegant designs allow you to target more users. We like to hear about your business. If you are interested, email us at sales@uiux.studio