Most of the time, we study a UI for games as an innovative platform for interactive narrative storytelling. It is software that needs stylish but current models of inputs for the user. This perspective is from the technical point of view. In primitive games, there is a requirement to combine with a navigation menu to start, load, or save a game.
There is a small sensory impression in a game & depends on the head-up display (HUD) to set into a digital background. It is not unique in the game because its first app was in modern aircraft. In this, fighter pilots check relevant information on the original windshield, which creates a lowered distraction while flying.
A monetary version displayed in cars was the most significant icon of the vehicle. They propel it over the windscreen so drivers enter these sections without looking at the other side. The idea of HUDs in games is to look at relevant data and situations without conflict with the gameplay. The health status or management of enemy fire is in-game persona. It feels sense and is also realized for minimal to looking at a screen. UI UX design agency knows well how to use UI design-in game.
Methods for UI for Games
The original complication in gameplay is the storytelling. It signifies UI, menu system, and navigation in this system. There is a need to set up visual gameplay experiences of a movie linearly. These games focus on level-up processes & uncharted series proceeds under menu experience. The UI designer confined it to a pause screen without extensive navigation. This type of interface structure is primary in UI design for games.
The expansion of multiple gameplay factors makes things complex. They released a control game in 2019 and critics globally appreciated it. The UI menu system or the map was not flawless & the immense upgrade system was surprising at first. The overvalue of symbols does not help in lacking visual hierarchy.
The primary issue was the under-image of proficiently complex, enclosed, and increasing levels. There is a specified issue, dark-monochrome map explains 3D level-design into a 2D map. Developers twitched and approached map design problems in multiple updates. It makes user-friendly updates.
Primary Types Of UI for Games Interface
It is essential to know that websites, mobile apps & video games have leading UI factors. It helps players to operate and get classification, and achieve goals. There is a need to introduce start screens to coin counters. UI design In-game is a necessary form of fun in video games for the involvement of pleasure and entertainment. There is a need to know these components affect the game experience. We instantly focus on two concepts. These are essential in video game design: narrative and the fourth wall.
Narrative
The narrative is the information that a video game represents to users.
The Fourth Wall
The Fourth Wall is an illusory wall between the game player and the area in which the play gets set.
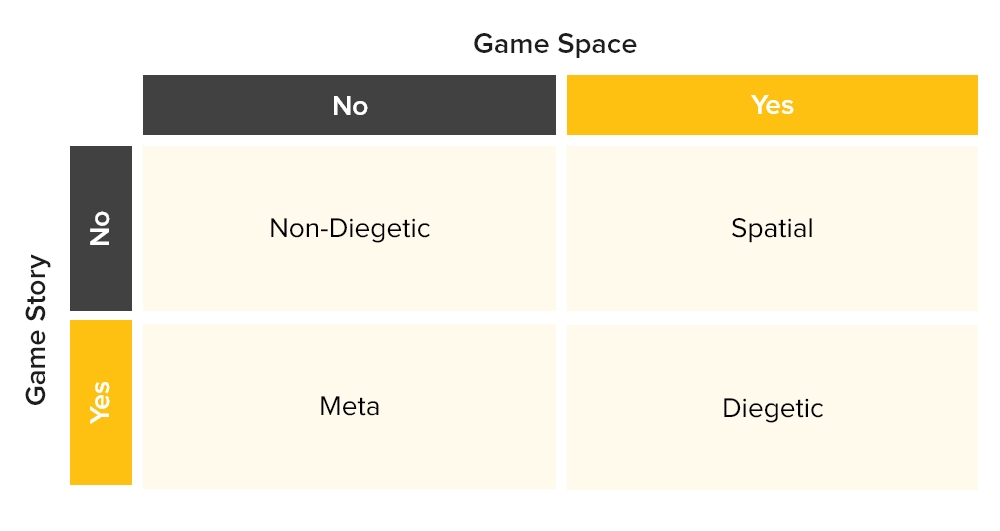
When we talk about Narrative and The Fourth Wall in UI design for games present two questions. It valued every UI factor organized into a game. The fundamental question arises that a component exists in a game story or space. There are four parts of video UI for games: Non-diegetic, Diegetic, Spatial, and Meta. Finally, Mark explained the four most commonly used in-game interfaces:

Non-Diegetic
Non-diegetic UI design for game segments exists outside of a game’s story and space. There are no characters in the game, adding players are conscious of factors’ existence. The eminent factors of non-diegetic components are design, placement, and context.
Non-diegetic components intervene in a player’s sense of concentration in fast-paced games. The plan of heavy games prompts players with an evaluation of abilities and actions. It develops in video games that follow points, time, damage, and multiple systems.
Diegetic
Diegetic UI components are in both a game’s story and area. The game characters such as Pip-Boy from Fallout in the game know the parts. It stays in-game story and space. It badly examined diegetic factors to divert or annoy players & scale represent the diegetic involved components. The in-game speedometer is on a vehicle’s dashboard, possibly very small for players to see precisely. The portable diegetic factors, such as maps, switched to a 2-D, selected view, arranging non-diegetic elements.
Spatial
We find spatial UI for games factors in a game’s area, but game characters in the game don’t see them. The Spatial factors work as visible aids that help players to choose items or marking out prominent landmarks.
Text designs are a perfect example of spatial UI design – in-game parts. In the illusion, event games, players confront prominent items unusual in appearance. Text labels immediately eliminate uncertainty and keep players engaged in the gaming experience. It shows interface factors in the 3D space of the game, with or without a system of the actual game world.
Meta
Meta UI design for game factors exists in a game’s story but doesn’t locate in space. The characters of players do not know about meta components. Mainly, it is used to represent characters, but it is pretty complex. Interface factors exist in the game world but aren’t visualized in the game’s 3D space for the player. The best example is blood splatter on screen when in-game style takes a loss in Gears of War.
It casually increases the layer on the game’s 2D plane, & emphasizes particularly in the gaming experience. The action or game experience complete show of field is fuzzy or colored to show loss of player.
The sections of video game UI factors aren’t always specific & the life meter is diegetic in one game but non-diegetic in another. It depends on the narrative and players’ relation to the fourth wall, so factors blur lines between sections. The endless variety of visual styles and configurations apply to factors according to the area of the game’s art.
Design Patterns for UI for Games
There are many diversions with different genres or themes. The UI design for games is an influence on its own to show their design decisions. Coates terms design patterns to the constant improvement of UI. These systems continue over time, with the combined efforts of designers. Its search for the type of game that figured out the type of game it tries to make. According to Coates, it helps to get ideas from the same genre of games.
When you research genres of games, UI, and UX practices for familiar players with experience or interacting, with minimum effort. We always refer to a red color as a player’s hit points. In case, designers select to use green but it tells us about health. If we use this in games, players get confused in these crucial moments. There is a need for interpretation of genre and symbols.
The database of UI games shines because it acts as a manageable search reference for this lesson. It set up many systems to impose a guideline for UX’s usability and creativity. It works to make conventions feel and move to quite different results in UI.
Setting UI Factors
They examined the design patterns for a comprehensive aesthetic at that point. The usability of UI always comes first to figure out data arrangement. It develops as wireframing and generates a greyscale diagram. There is a need to work on the structure and appearance of each UI factor with wireframes. There is an expansion of any color or style.
UI design company first analyzes its genre and themes & helps to explain the design methods. It comes to place ideas into a wireframe design & aesthetics or flavor to add into the UI.
Interact with UI Factor
UI designers create UI design in-game there is a need to consider it as a player. It helps to know how people experience it when they play games. It becomes easy to use various UI factors. There are different ways to expect the player with UI functionality and conjecture on the player’s part. The interaction is clear and concise.
The hierarchy of data is in all screens of the UI & the best way of setting is by scaling down the surrounding things. The best way is to reduce the UI so players interact naturally. It is necessary to know that motion and animation are the best way to support UI. It helps to enhance visual design to make the game natural. The complex pulse effect, a gleaming vignette, or a stunning backdrop, adds animation to a screen that makes a game look more polished and appealing.
Wrap Up
UIUX Studio is a leading design agency and provides services for the last many years. Our team of UI designers is experts in creating websites or apps for UI for games. They know how to set up the best UI interface for various genres of games. It becomes easy when skilled designers work on these designing projects. Our designers quickly work on multiple projects according to the niche of the client.
You can also send your project details for creative designs at sales@uiux.studio